WordPressのサイトで、「テーブル(表)」って、必ず使いますよね。
ただ、「クラシック版の段落」ブロック内でテーブルを作成する環境の場合、筆者はテーブル幅の表示がおかしくなるバグに直面しました。
今回は、その症状の説明と対処できた方法を共有させていただきます。
「クラシック版の段落」の表とは
新エディタ「Gutenberg(グーテンベルグ)」上で表を挿入したいとき、どうしていますか?
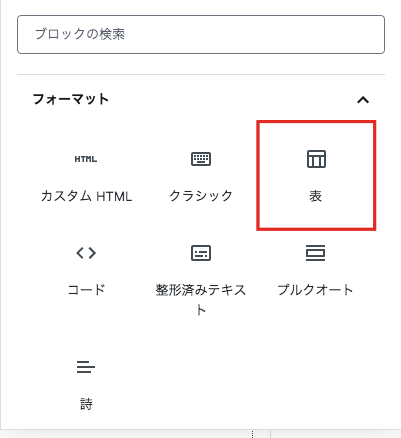
既定の「表」ブロックを使う方法もありますね。
でもこれは、「セルの結合」や「個別セルの書式設定ができない」という大きな不便さがあります。

これはごく基本的な表しか作成できない
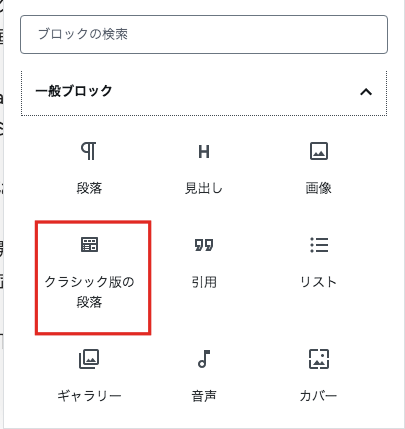
そこで筆者は、「クラシック版の段落(Classic Paragraph)」を使用し、そのブロック内でテーブルを作成しています。
この「クラシック版の段落」は、「TinyMCE Advanced」プラグインをインストールすると、投稿編集画面で使用できるようになるブロックです。
(TinyMCE Advanced バージョン 5.3.0 にアップデート以降、「Classic Paragraph」ブロックが「クラシック版の段落」ブロックへと名称が変わりました。)

この機能で作るテーブルは、セルの結合や個別セルの書式変更も自由自在。
非常に使いやすくて愛用していました。
レスポンシブでバグがあった
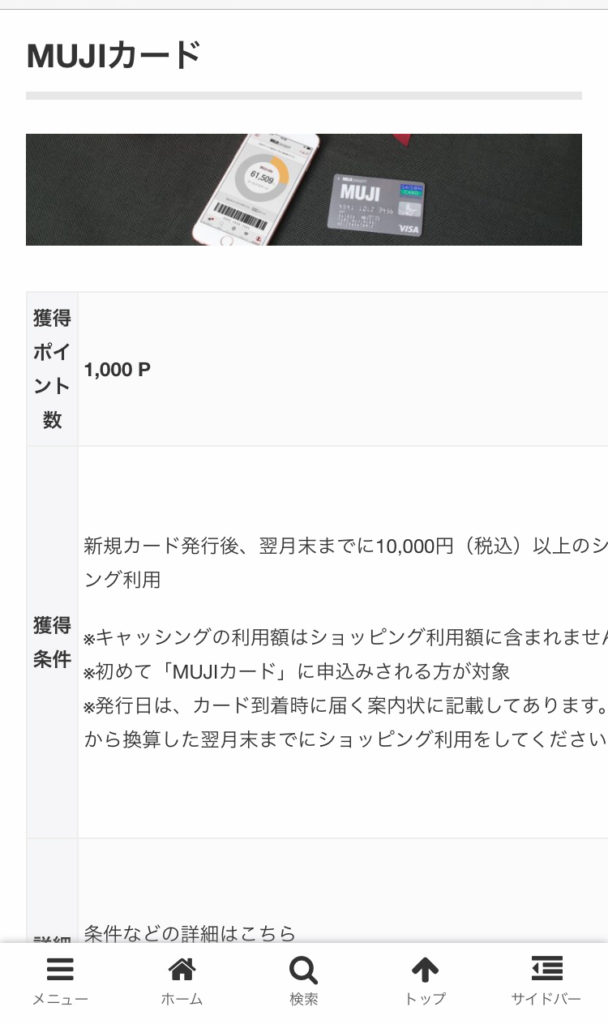
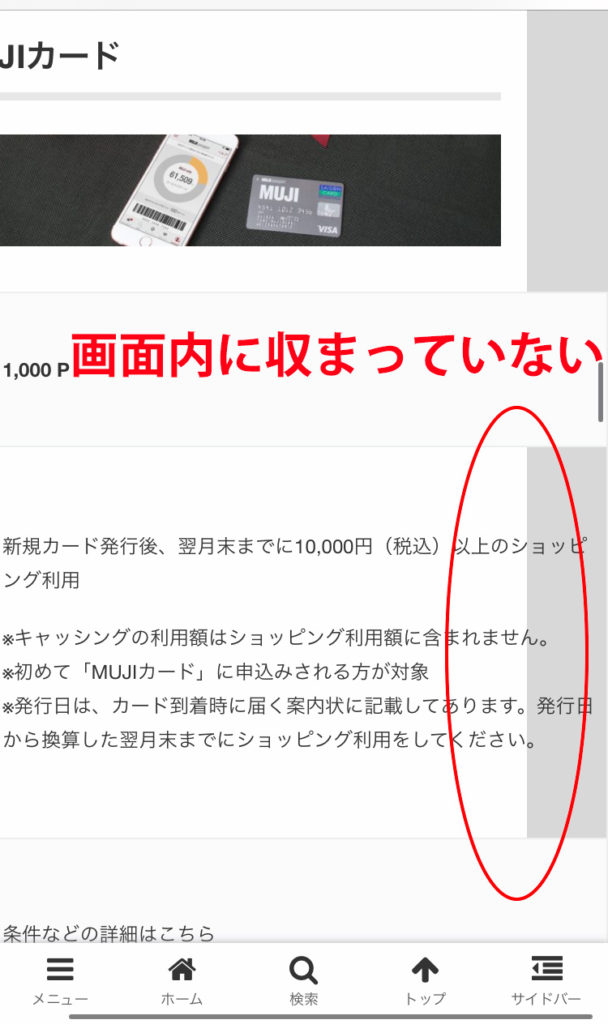
ただ、記事の公開後にスマホ画面でチェックすると、テーブルの横幅が画面サイズをはみ出してしまう症状が見られました。
具体的には、以下のような症状です。


ちなみにこれは、以下の記事で起きた症状です(現在は改善しています)。
解決のためさまざまなサイトを調べたところ、以下のページに行き当たりました。
これを参考にしたところ、セル中に英単語を含むときにのみ、はみ出してしまうようです。
この症状が発生した場合、テーブルの幅サイズ(width)を調整しても解決しません。
一方で、プレビュー画面の「レスポンシブテスト」では正常に表示されるので、これはバグに近いです。
この対処方法を、以下に手順を追って共有します。
対処方法
ソースコードを表示
まずは、不具合のあるテーブルのソースコードを表示します。
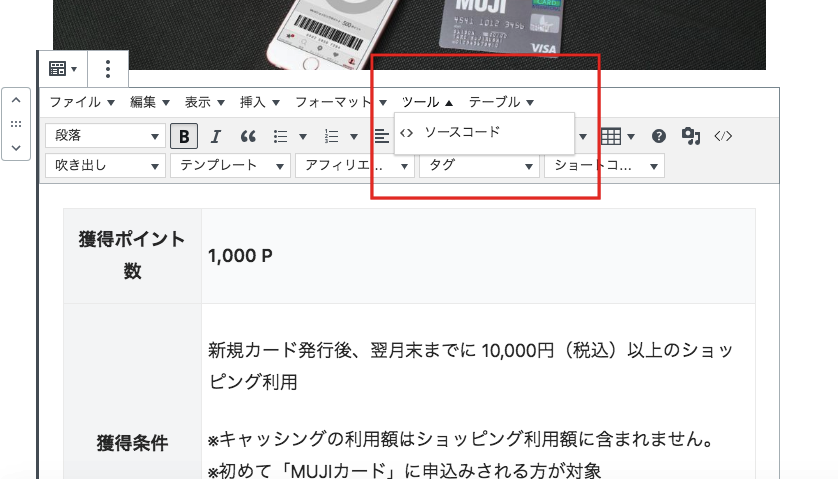
当該ブロックを選択し、「ツール」→「ソースコード」をクリックします。

コードを追加
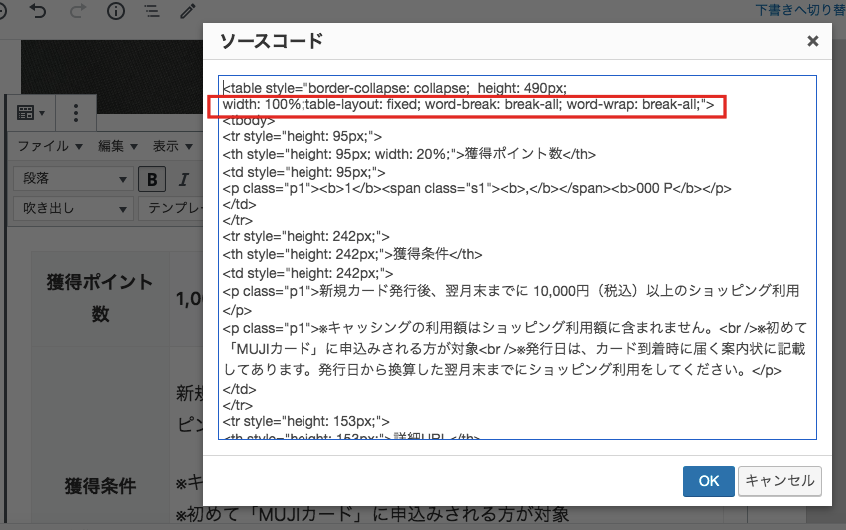
単語の途中でも折り返しを行うよう、<table>タグ内に以下のコードを追加します。
width: 100%; table-layout: fixed;
word-break: break-all; word-wrap: break-all;
追加するプロパティは、順不同で構いません。
<table>タグ内に追加することで、当該テーブル全体に適用されます。
実際に追加する例はこんな感じ▼です。

その後、「OK」を押してそのまま記事を更新。
結果
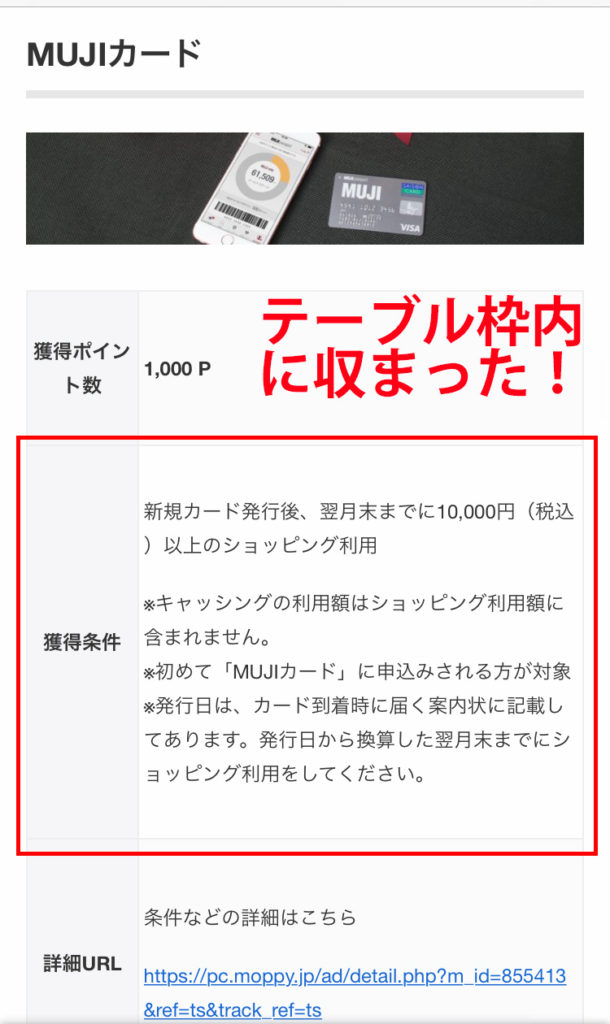
これによってレスポンシブ画面でもテーブル幅が改善しました。
以下のような感じです。
お疲れ様でした。簡単でしたね!

まとめ
筆者の環境では、以上の操作で改善しました。
「クラシック版の段落」機能を使っている方は、試してみてくださいね。
それでは^^



コメント